
Сьогодні поговоримо про бекенд і я розповім, чому так люблю працювати з движком Grav. Більшість веб-розробників про нього навіть не чули. Людям вистачає функціоналу вордпресу чи джумли, та якщо проєкт нетиповий, беруть популярні php та node.js фреймворки. Але за деяких обставин Grav буде найкращим вибором. З такими обставинами частіше стикаються фрілансери.
Не втомлюся повторювати, що для невеличких сайтів і веб-додатків не потрібні популярні движки й протипоказані складні фреймворки. На фрілансі загалом то маленькі завдання, адже для складних багаторівневих проєктів необхідна команда. Звідси випливає така закономірність - невеликий проєкт або завдання не повинні займати багато часу. Швидкість розробки прямо залежить від методів та інструментів, які використовує фрілансер. Працюєш повільно - заробляєш замало.
Зайдемо на фріланс-біржу, тицьнемо мишею в перше-ліпше замовлення на розробку сайту та спитаємо замовника: "якщо в майбутньому доведеться оновляти банер на головній сторінці або змінити колір кнопки з червоного на синій, хто це буде робити". У 90% випадків нам скажуть, що для цього є якась людина або сам замовник займеться цим у вільний час. Нікому на думку не спаде, що для такої роботи треба знову звернутися до фрілансерів. Платити за зміну картинки на головній сторінці? Знову йти на біржу та складати там заявку? Хіба не можна картинку десь в адмінці поміняти? Отут починається найцікавіше - те, за що я люблю Grav. Але спершу ще один момент.
Ускладнімо наш приклад з фріланс-біржею. Пошукаємо замовлення доробити сайт і внести кілька змін. Ну що, нормально вийшло? Є з чого вибирати? Про колір кнопок та зміну картинок зустрічали замовлення? (зазвичай замовники виставляють в техзавдання багато дрібних правок, щоб довести цінник до мінімальної планки). Запитаємо цих замовників: "чому вони звертаються за допомогою до біржі й не можуть самотужки розв'язати проблему". Що й казати, варіанти відповіді будуть однаковими. Тому переходимо до другого питання: "чи хочуть замовники самостійно налаштовувати сайт, якщо їм пояснити й показати як це робиться". Як гадаєте, якою буде найпоширеніша відповідь? От ми знову прийшли до того, за що я люблю Grav.
Замовники хочуть зручну й просту адмінку для сайту. Зі статистикою, бекапами, плагінами та гнучким налаштуванням оформлення.
Зручну - себто без заплутаних рівнів налаштувань. Ось наприклад у facebook налаштування не інтуїтивні, це пекло для користувача. Достатньо гнучкі, але нагадують головоломку.
Просту - зроблену без зайвого або надмірного функціонала. Якщо переходити на особистості, як з фейсбуком, то занадто універсальна адмінка drupal здатна випікати очі навіть просунутим адмінам. Як же зберегти ламкий баланс, не покладаючись на самописні сайти, розробка яких у фрілансі псує карму й порушує обмін речовин.
Що таке Blueprints
Grav працює на файлах (flat-file CMS), йому не потрібні бази даних. В основі кілька компонентів php-фреймворку Symfony. Модульна структура движка робить його гнучким наскільки це можливо. Налаштування зберігаються в yaml форматі, а контент у markdown. Найбільше мені подобається такий аспект в його роботі, який зветься blueprints - це, по суті, основа движка, те як взаємодіють плагіни й теми з адмінкою Grav. Перекладається blueprints як плани або креслення. Використовувалися сто років тому для друку технічної документації на світлочутливих аркушах. В нашому випадку Blueprints це конфігураційні yaml файли, що виводять інформацію про компоненти Grav до адмінкі.
Кажучи простою мовою, blueprints це міст від плагінів і тем оформлення до того, як вони відображатимуться в адмінці. Якщо взяти й видалити blueprints-файли, то нічого страшного не станеться, движок працюватиме далі. Залишитеся без адмінки й будете редагувати усе вручну.
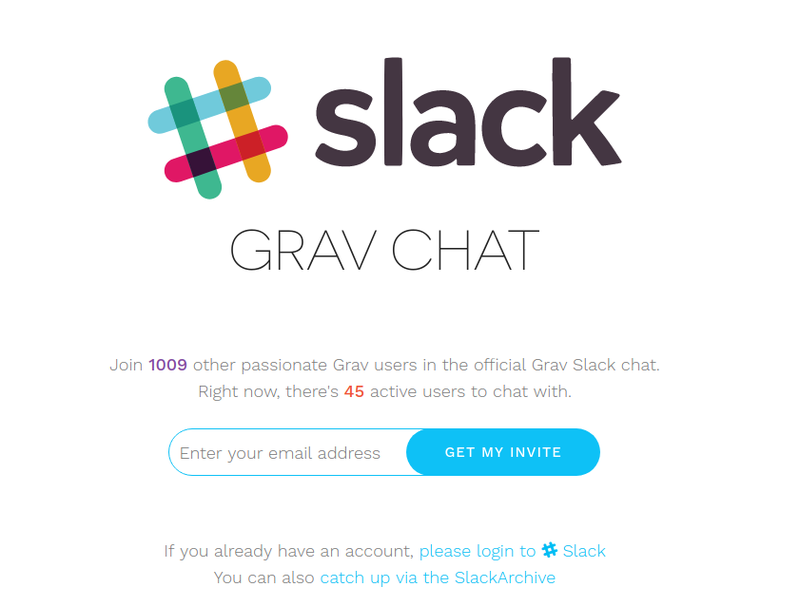
Візьмемо для прикладу плагін Slack Invite, який додає форму автоматичного запрошення. Виглядає ця штука ось так:

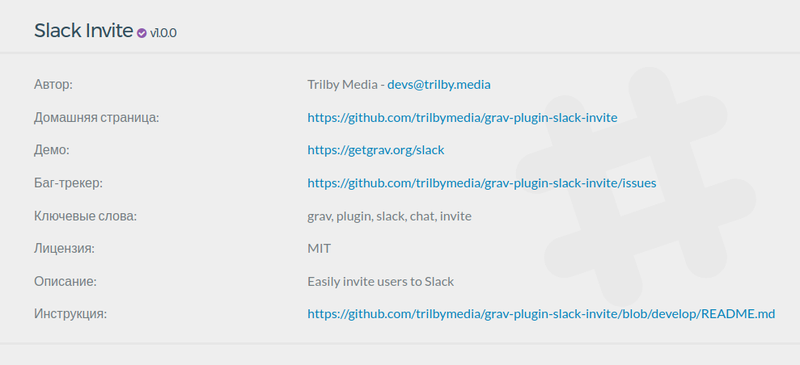
Налаштування плагіна знаходяться в /user/plugins/slack-invite/. Там же лежить файл blueprints.yaml. За замовчуванням у blueprints-файлах тільки два види інформації - метадані й форми. Метадані мають описовий характер, а форми відображають установки й дозволяють їх змінювати в адмінці. Так виглядає перша частина blueprints.yaml з метаданими:
name: Slack Invite
version: 1.0.0
description: Easily invite users to Slack
icon: slack
author:
name: Trilby Media
email: devs@trilby.media
homepage: https://github.com/trilbymedia/grav-plugin-slack-invite
demo: https://getgrav.org/slack
keywords: grav, plugin, slack, chat, invite
bugs: https://github.com/trilbymedia/grav-plugin-slack-invite/issues
docs: https://github.com/trilbymedia/grav-plugin-slack-invite/blob/develop/README.md
license: MIT
dependencies:
- { name: form, version: '~2.0' }
А саме так вона відображається в адмінці:

Що той за плагін, якщо немає можливости його вимикати й налаштовувати. Друга частина файлу blueprints.yaml, що відповідає за форму, виглядає таким чином:
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: bool
cache_timeout:
type: text
size: small
label: Cache Timeout
append: seconds
help: Cache timeout for the user counts in seconds
validate:
type: number
min: 1
slack_token:
type: text
size: x-large
label: Slack Token
help: You must generate a token from the Slack API site
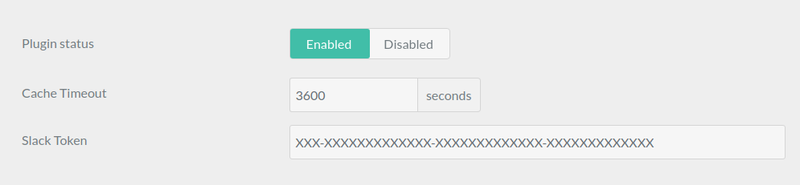
Подивиться уважніше на ці рядки - навіть нічого не знаючи про blueprints можна легко розібратися, як це буде відображено в адмінці. Розгляньмо по кроках. Маємо якусь форму (form:) з валідацією і трьома полями (fields:). Перше поле зветься enabled: і являє собою перемикач (toggle), який відповідає за Plugin status і має дві опції (1: Enabled і 0: Disabled) і ще якісь значення. Інші два поля для тексту (text) з підказками (help:). Вони потрібні для визначення токена й часу (Slack Token і Cache Timeout).
Тепер подивимось як форма відображається в адмінці. Все як передбачалося:

Введені значення будуть збережені в файл /user/plugins/slack-invite/slack-invite.yaml, який складається всього з трьох рядків:
enabled: true
cache_timeout: 3600
slack_token: XXX-XXXXXXXXXXXXX-XXXXXXXXXXXXX-XXXXXX
Вважаю, що принцип роботи став більш-менш зрозумілий. З плагінами розібралися, переходимо до сторінок.
Як редагувати параметри сторінки
Припустимо, що ми хочемо в статті для блогу додати великий банер. У нашому випадку за вид статей відповідає шаблон /user/themes/templates/наша-тема/post.html.twig. Додамо до елементу <header> фонове зображення:
<header class="main-header post-head {% if page.header.image %}" style="background-image: url({{ page.media[page.header.image].url }}){% endif %}">
<nav class="main-nav {% if page.header.image %}overlay{% endif %} clearfix">
...
</nav>
</header>
Ми написали в шаблоні page.header.image - себто говоримо шаблонізатору Twig, що станемо зберігати назву картинки в файлі /user/pages/02.blog/назва-нашої-нової-статті/post.md.
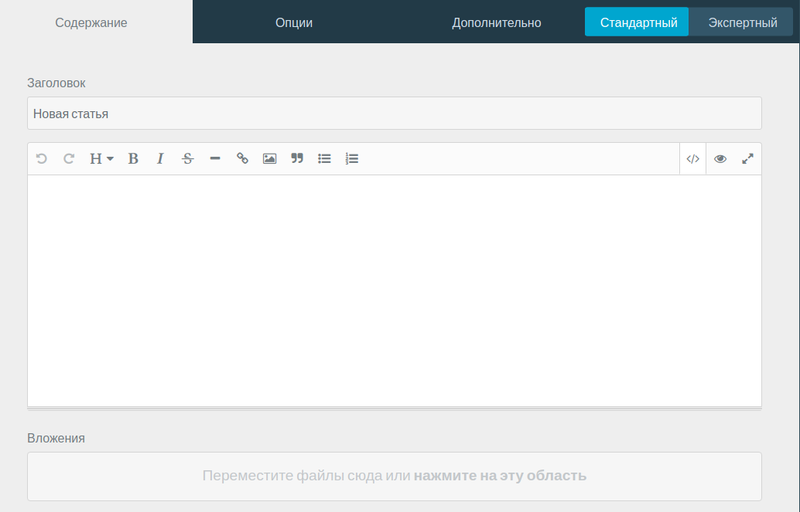
За замовчуванням вкладка Зміст виглядає ось так. Має три компоненти - назву статті, markdown редактор і поле для завантаження зображень:

Додаймо у вкладку Зміст поле для нашого банера. Створимо в корені теми каталог blueprints і назвемо файл так само, як шаблон - post.yaml. За типове відображення вкладок відповідає файл system/blueprints/pages/default.yaml, що знаходиться в ядрі Grav. Нас більше цікавить поле content:, що відповідає за цю вкладку. В системному файлі default.yaml правити нічого не треба. В ядрі Grav взагалі не варто нічого чіпати, всі параметри змінюється в каталозі користувача /user/. Створений файл /user/themes/наша-тема/blueprints/post.yaml перезапише системний.
Отже, скопіюємо структуру поля content: з system/blueprints/pages/default.yaml до нашого post.yaml. Вставимо нове поле header.image: і встановлюємо для нього деякі значення. Ось як виглядає файл post.yaml:
extends@: default
form:
validation: loose
fields:
tabs:
type: tabs
active: 1
fields:
content:
type: tab
title: PLUGIN_ADMIN.CONTENT
fields:
header.image:
ordering@: 1
type: filepicker
label: 'Головне зображення'
style: vertical
view_images: true
folder: '@self'
accept:
- .png
- .jpg
Ми написали 11 нових рядків для розв'язання завдання. Розпишемо по кроках:
extends@: default- розширюємо дефолтний файл, дозволяємо додавати нові поля й розширювати наявніheader.image:- говоримо Grav, що записувати дані ми хочемо доimage, який знаходиться в шапці (header) файлу/user/pages/02.blog/назва-нашої-нової-статті/post.mdordering@: 1- змінюємо порядок показу поляtype: filepicker- будемо вибирати картинку з меню, що випадаєlabel: 'Головне зображення'- назва поляstyle: vertical- стиль відображенняview_images: true- дозволяємо прев'юшки зображеньfolder: '@self'- у вкладці Зміст вже є область для завантаження файлів, тому нам буде зручно брати картинки з каталогу, в який вони потрапляють. До речі, завантажуватися за замовчуванням вони будуть в/user/pages/02.blog/назва-нашої-нової-статті/.accept:- дозволяємо тільки два типи файлів
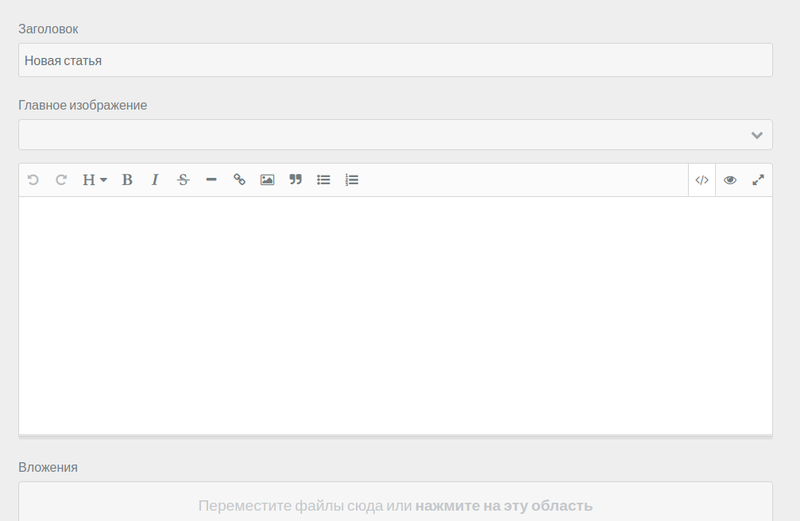
Подивимось на результат. Тепер в адмінці під заголовком статті з'явилося нове поле:

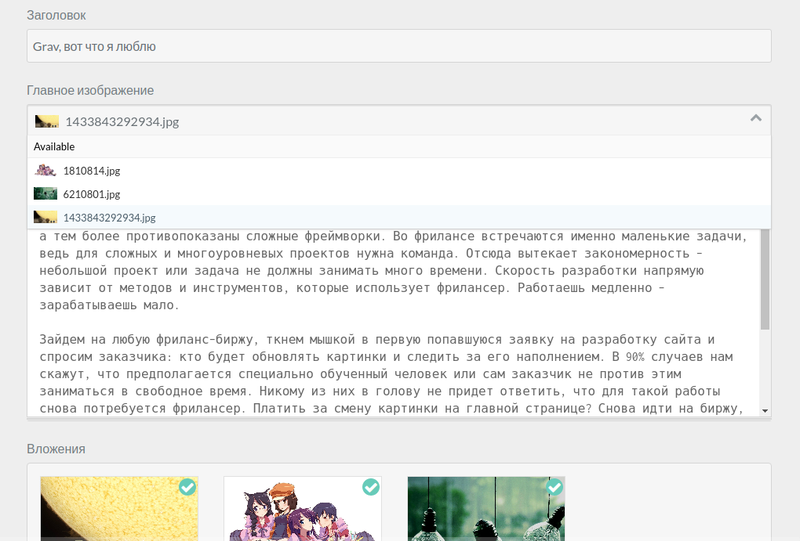
Перевіримо як нова настройка себе покаже. Напишемо текст і завантажимо зображення. В поле Головне зображення число картинок в списку збігається з кількістю завантажених через Вкладення:

З бекендом розібралися. Тепер саме час глянути, що з цього вийшло:

Підсумуємо
Движок Grav за короткий час і декілька рядочків коду робить з адмінкою неймовірні речі. Саме за цю гнучкість він мені так подобається. Користувач отримує стільки свободи, скільки зможе взяти. На прикладі картинки для блогу ми розглянули тільки видиму частину всесвіту під назвою Blueprints. Почитайте документацію, там є де розгулятися вашої уяві.
Grav - це швидка, проста та гнучка веб-платформа. Розпакуйте zip-архів на хостингу й сайт відразу почне працювати.
Щоб почати працювати з Grav не треба бути досвідченим веб-розробником. Але якщо копнути трохи глибше, то можна знайти складний механізм, здатний здивувати.
Назва Grav це просто скорочена версія слова гравітація. Спочатку її вибрали як тимчасову назву, але згодом це слово прилипло.
Коментарі неавторизованих користувачів перед публікацією проходять премодерацію